lonnyx/nova-apex-chart
A Laravel Nova Apex Chart Component.
Downloads
784
Stars
6
Version
v1.3.0
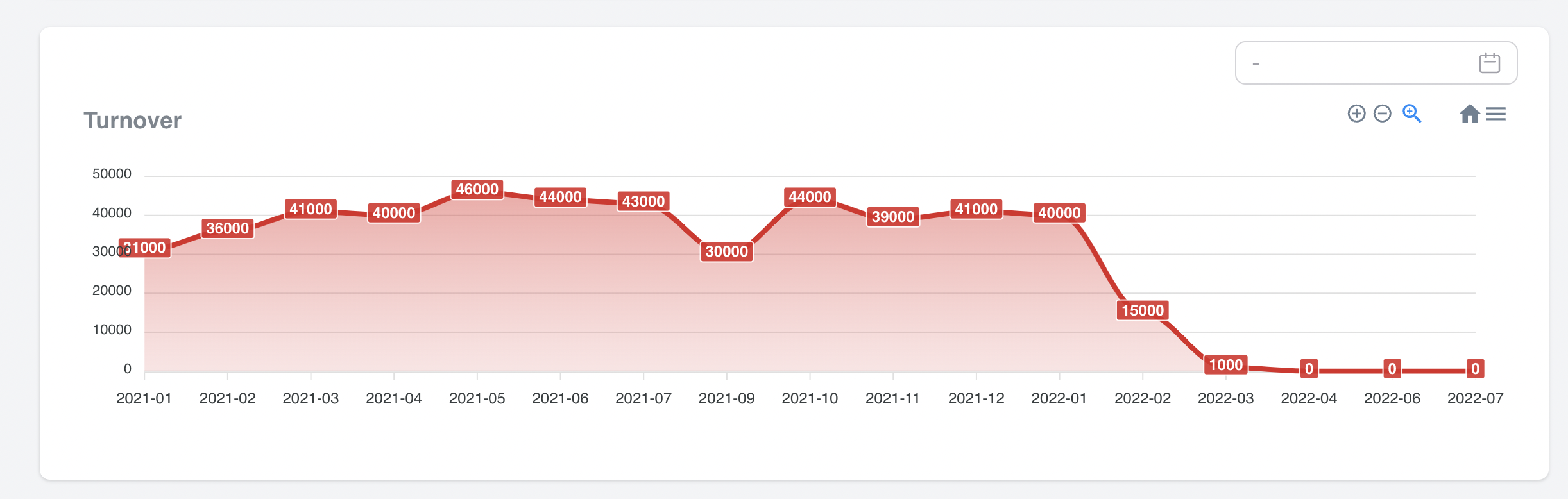
Nova Apex Chart
A Laravel Nova ApexCharts Component
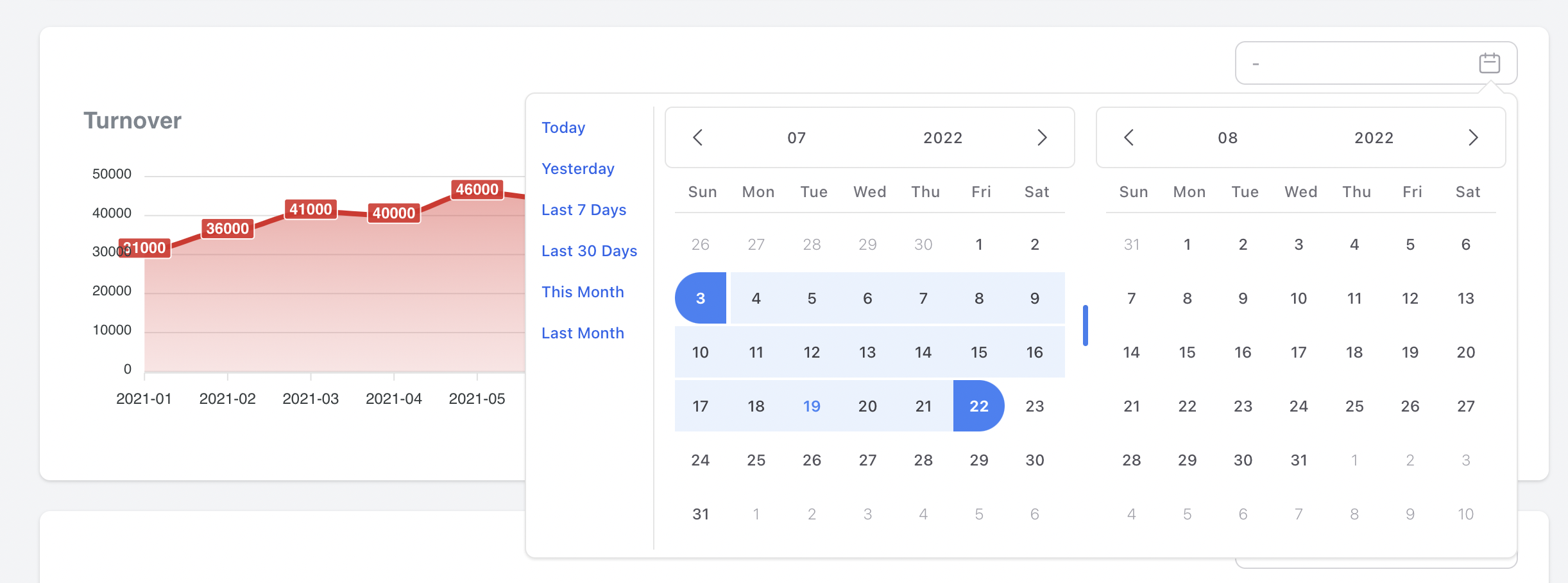
This package is a fork of dcasia/nova-apex-chart, compatible with Nova 4 and with date filter


Installation
You can install the package via composer:
composer require lonnyx/nova-apex-chart
Basic Usage
class ExampleNovaResource extends Resource
{
public function cards(Request $request)
{
return [
(new NovaApexChart())
->type('bar')
->series(
[
new DataOnlySeries([ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ])
])
->options([
'xaxis' => [
'categories' => [ 'Jan', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct' ]
],
'tooltip' => [
'y' => [
'formatter' => new BasicFormatter('$', 'USD')
]
]
])
];
}
}
Create basic series by calling
use LonnyX\NovaApexChart\BasicSeries;
new BasicSeries('title', [ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ]);
Create data only series by calling
use LonnyX\NovaApexChart\DataOnlySeries;
new DataOnlySeries([ 400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380 ]);
Create custom formatter
use LonnyX\NovaApexChart\formatter\BasicFormatter;
new BasicFormatter('$', 'USD');
Show comma separated numbers
use LonnyX\NovaApexChart\formatter\BasicFormatter;
new BasicFormatter('', '', true);
License
The MIT License (MIT). Please see License File for more information.



